Ahogyan a kezünket is használati utasítás nélkül használjuk, jobb esetben egy weblaphoz sem kell mellékelni használati útmutatót, a bejegyzés célja is inkább az újdonságok bemutatása, és egy érdekes sztori leírása, ami a megújulást követte.
A korábbi felszínt nagyon szerettem, több mint egy éve állt munkába, amikor a saját motorral hajtott weboldal nyugdíjba vonult. Azóta is kaptam olyan megjegyzést, hogy azért az volt az igazi, nyilván a saját kód mindig hatékonyabb, de funkcionalitásban nem versenyezhetett a WordPress által biztosított lehetőségekkel, tehát nem volt kérdéses az áttérés, ami ezzel a felszínnel történt meg:
Ez egy nyilvános WP sablon volt, amit szerettem volna sajáttal leváltani, de idő hiányában inkább csak részleges módosítások történtek rajta, hogy megfeleljen az akkori igényeknek. Az AJAX-os kereső, és a sötét blog dizájn miatt választottam, de amint egyre több képet töltöttem fel, és azokat nem galériában, hanem a bekezdések közé ágyazva helyeztem el, egyből feltűnt egy jelentős probléma.
Amikor a sötét háttér előtt fehér szöveg található, akkor a szem hozzászokik a látványhoz, és a sorokban a fehér szöveget az agy letompítja, még akkor is ha nem teljesen fehér, inkább világos vaj szín, mindegy, világos, és nagy a kontrasztkülönbség a háttérrel szemben. Nos, ha több bekezdést elolvasunk, már a szöveg közben is feltűnhet, de egy képet nézve sokkal látványosabb, hogy csíkos a kép, vízszintesen megjelennek a sötét sávok, amik addig a szöveg tompítását szolgálták. Az agy nem áll át olyan gyorsan, mint ahogy a képet nézzük, akár 10-20-30 másodpercig is látszódik a tünet, ami rettenetesen zavart.
Közben eltelt egy év, a WP-nek is megjelentek sorban az újabb és újabb verziói, a plugin-ok is mind frissültek. Volna. Ugyanis, amint említettem, belenyúltam a kódba, és számos változást eszközöltem, mint a felület magyarra fordítása, hibák javítása, egyéni stílusok, hiszen a lájk gombot is egy plugin illeszti be, aminek meg kellett mondani, hogy miként tegye, sőt ha már a lájk megjelent, akkor ugyanabba beszúrtam a G+ gombokat, de ugyanígy működött a CAPTCHA beillesztése is. Ha bármit frissítettem volna, minden elveszett volna, amit addig megcsináltam.
Aztán eljött a szakdolgozat írásának ideje is, amikor a feladat egyik részét WP-szel oldottam meg. Remek választás volt, megtanultam egyéni sablonokat készíteni, a keretrendszerbe turkálni, stb, de igazából meg is irigyeltem az új verziót, sokkal okosabb, kényelmesebb. Apróságok változtak az egy év alatt, mégis mérföldekkel lett jobb, így határoztam el a cserét. Természetesen nem jutott idő megint a saját felszínre, de a módosításokat már sokkal elegánsabban tudtam megoldani, nem közvetlenül a témában, hanem egy gyermek sablon segítségével. A fordítások így már nem közvetlenül a kódban, hanem dedikált fordítási fájlokban, a kicserélt függvények deaktiválva majd újra hozzáadva kerültek megírásra, és ha már belefogtam, akkor nem csak a meglévőt módosítottam, de új funkciókat is beletettem.
Nagyon kényelmes, hogy egy kattintásra csomó Google betűtípusból lehet választani, a kötegelt feldolgozás kitterjesztésével a meglévő posztok új felszínre szabása lett gyorsabb, de olyan apróságok is bekerültek, mint a kiemelt képek fejléc feletti megjelenítése vagy letiltása, ha nem szeretném, és még sorolhatnám. Úgy másfél hétig készült esténként napi 2-3-4 órában, mikor hogyan értem rá, a napi tanulást teljesen jól le lehetett vele vezetni, mint kikapcsolódás, hiszen egyfajta alkotás történt, egy igazán jól használható, minden paraméterben állítható oldalt létrehozva.
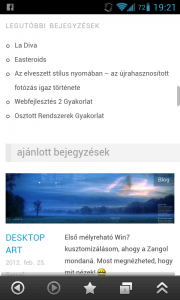
Amit mégis nagyon nagyon nagyon szeretek az új oldalban a kezdőlapi vetítésen (kiemelt tartalmon) kívül, az az alkalmazkodó dizájn, amit te is könnyedén kipróbálhatsz! 🙂 Telefonon megtekintve a régi lapot az pontosan ugyanúgy nézett ki, mint a számítógépen, így elég sokáig tartott, mire bezoomolt az ember, és megtalálta hova is kell kattintani tapizni. Most ez megváltozott, itt egy kép is a telefonos böngészésről:
A tablet-ek eggyel nagyobb méretet kaptak, így 3 lépésben módosul a kinézet az eszköztől függően. Nem kell oldalra tekergetni, zoom-olgatni, elég csak lefelé görgetni és olvasni. Ha nincs éppen kéznél telefon, akkor csak nyomd össze a böngészőablakod kis szélességre, és meglátod hogyan változik a felület! 😉
A kezdőlap korábban sor-folytonosan jelenítette meg a tartalmat, függetlenül a kategóriáktól, mostantól azonban 3 féle kiemelés létezik: nagy képes lapozó, kis képes kiemelés és szöveges kiemelés, ezeket főként fontossági alapon fogom használni a jövőben, a friss bejegyzések időbeni követésére pedig a Legutóbbi bejegyzések widget szolgál majd. Az oldalsó sötét doboz a lapozóban megjelenő kiemelt bejegyzéseket jeleníti meg, mivel attól tartok, hogy a lapozót képgalériának tekinthetik majd egyesek, és így ott a képekkel reprezentált bejegyzések szövegesen is elérhetőek, sőt minden lapon láthatóak lesznek majd.
Sajnos a lájk doboz lekerült a lap aljára, mivel a változó színű képecskék elrontották volna szerintem az összhatást az oldalsó sávban, de ez nem jelenti azt, hogy nem kell rákattintani, héé! 😀
Ehhez köthető a bejegyzés elején említett történet is, ugyanis nem volt valami egyszerű átállni az új felületre! Nyilván otthon egy virtuális szerveren lévő replikátumban dolgoztam végig, és ezt másoltam fel a végleges tárhelyre. A 3400+ fájlt eltartott egy darabig feltenni, de a teljes felszíncsere jó esetben maximum 1-2 órát kellett volna igénybe vegyen, ehelyett majdnem egy nap lett. Nem elég, hogy egyetlen elütés miatt a saját oldalam nem engedett be egy órán át, mire rá nem jöttem a kódot és az adatbázist átnézve, hogy mit írtam el, de amikor elkészültem, még a szolgáltató szervere is megadta magát. Amint kiposztoltam facebook-on, hogy új a felület, szinte másodpercre pontosan leállt a szerver, így pont az új látogatók nem láttak semmit, köztük én sem. Még ma reggel sem lehetett elérni, néha 5-10 percig működött, de utána mindig meghalt, és ez eléggé idegesített. Korábban is előfordultak kiesések a csúcsidőben (18-22 ó), de az, hogy másnap reggel sem működik még sosem fordult elő.
Közben azonban nagy váratlanul kaptam egy email-t, hogy adományt kaptam, tudod, a lap alján lévő Donate gombon keresztül. Mióta kitettem fél évvel ezelőtt, összesen egy túrórudit kaptam, de ezt értsd szó szerint! 😀 A PayPal átutaláskor fix 100 Ft-ot levesz jutalékként, és még a fennmaradó összegből is százalékot von, így 93 Ft lett a 200-ból 😀 Na hát én ennek is nagyon örültem, hiszen fél év alatt több ezer látogató tért be, mégis csak 1 érezte úgy, hogy adományoz valamennyit, ezúton is köszönöm neki, nagyon jól esett a gesztus, sose fogom elfelejteni! Viszont tegnap ahogy nagyban szenvedek az oldallal, és már kb. a hajamat tépem, hogy fent a dizájn, és nem látszik belőle semmi az ingyenes tárhely megbízhatatlansága miatt, erre jött egy email, hogy megérkezett a második adomány.
Azt hittem lefordulok a székről mikor megláttam, hogy pontosan egy éves fizetős tárhelynyit ajánlott fel a jótevő! Nem tudom, hogy szándékos volt-e amint látta a hónapok óta tartó, és tegnap felfokozódó szenvedést, vagy csak ennyire értékelte, hogy esetleg meglett egy vagy több vizsgája, vagy mi más indította a tettre, de csak ámultam és bámultam! Ha olvasod ezt, akkor minden ELTE IK-s hallgató nevében köszönöm, hogy áttételesen biztosítottad a zökkenőmentes kiszolgálást, 1 éves előfizetéssé alakult egy magyar szolgáltatónál, de Angliában található, 2×4 magos, 48 giga memóriás szerveren, remélem többször nem lesz még csak lassulás sem, villámgyors lett a korábbihoz képest az oldal! Egész nap másolta FTP-n a gép a majdnem 1GB jegyzetet, ami már összegyűlt az évek során, és a névszerverek átállítását követően délután el is indult az új helyen az oldal, jelenleg is annak a szervernek a kimenetét láthatod.
Remélem tetszeni fog nektek az új dizájn, elrendezés, tartalom, igyekszem majd több fotót is feltölteni, és egy év múlva lehet jön egy következő oldal 😉
És ahogyan a meme mondja: Faith in humanity, restored 😀




a szürkék lehetnének kicsit sötétebbek a betűkön 🙂
rgb(170, 170, 170) ezen a képernyőn pl. alig olvasható a fehéren, főleg kicsi méretnél vagy keskeny típusoknál.
gombok:
http://stackoverflow.com/questions/6768936/desaturate-images-with-javascript-jquery-css-in-chrome
Jujj erre nem is gondoltam, ugye nálam jó 😀
Na de majd akkor ezt átnézem, most on the fly módon firebuggal átírtam párat, sztem az #AAA #888, a #BBB meg #999 lesz pár napon belül 😉
Kész, pár helyen maradt az eredeti, pl keresés, de a fontosabbakat sötétítettem, cache törlés után látszik majd 🙂
OK így már olvasható itt is. 🙂
Színek, képernyők, kamerák, nyomtatók, szkennerek – és a valóság…